Introduction
If your application does not use feature flags, this article explores why it is something to consider. If it does, we will explain how to maximise their full potential by using variables for further granular control and improved iteration testing without additional code releases.
What is Feature Flagging?
Development processes are significantly improved by the use of feature flags as they help uncover software problems and steer projects in the right direction without costly rework or delays.
Here are some advantages of incorporating feature flags into your product development cycle:
- Instant adding or removing of features from the application without needing to redeploy each time a change is made, resulting in faster release cycles while reducing disruption for users.
- Dynamic control of features allows for code flexibility, making it possible to respond to user behaviour and modify the product as necessary.
- Implementation of continuous testing by running multiple versions of the application in parallel to spot bugs quicker. This feature is especially useful for apps with complex user interfaces.
- Ability to leverage A/B tests to determine which version of the application is the most successful and then focus on improving efforts in that area.
There are many further benefits, including increased team collaboration and improved scalability.
What are FF variables?
Feature flag variables are pieces of information attached to feature flags which can be remotely configured from an external platform.
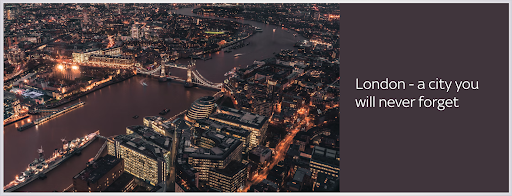
For example, let us imagine a banner advertising travel to the city of London, England, that is controlled by a feature flag.

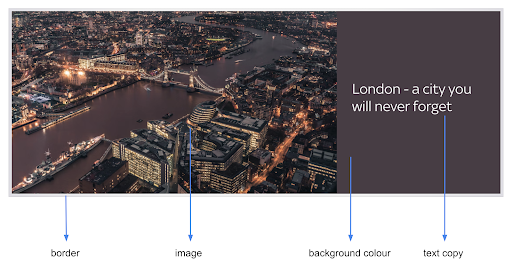
Visually speaking, we can immediately point out several properties. It has a silver border, an image of the city of London, a dark background colour, and white text copy.
As it stands, this flag is useful as we can turn it on to display the banner, and turn it off to hide the banner. However, this approach is very limiting as it is a banner specifically advertising the city of London, so in terms of adjustability, it serves no purpose.
To promote other cities with the same banner, it would help if instead of creating one specific banner, we could create a template for the banner, allowing it to take many different shapes depending on the use case.
In other words, instead of assigning hard-coded values to its properties, we assign the property values as variables so that the value may be changed remotely at any given point. As a result, the banner becomes customisable, and the time and effort of creating multiple banners for the same purpose is eliminated. No redeployment necessary.
For the above example, here are variables we could consider.

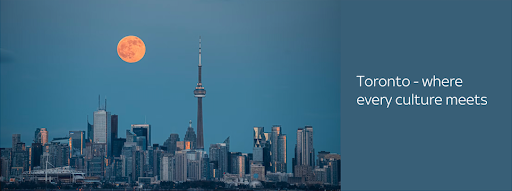
With the ability to change the values of these different variables, we could create an infinite amount of variations of the same banner. Let’s see how we can adjust it to advertise the city of Toronto, Canada.

As evident, it is the same template, but the image, background colour, and text copy have all changed, while the border has been removed.
What are the benefits of FF variables?
The true power that comes from feature flag variables is the remote granular control over feature flags, leading to the capability of changing the values from an external platform and enabling more members of your organisation to make changes on the fly, at any point in time.
In the banner examples above, all the properties could be controlled remotely, in a quick and efficient manner. These changes would be reflected on the live application without needing to dive back into the codebase.
Financially speaking, engineers’ time can be more effectively budgeted because they won’t be required to make as many minor changes to the application. This flexibility could lead to a significant monetary saving.
What are the different types of FF variables?
In most feature flagging and A/B experimentation tools on the market, there are different types of feature variables available.
This will of course depend upon the tool, but generally the types are as follow:
- Boolean → true or false
- String → text
- Number → number
- JS Objects → { … }
Let’s take our banner feature above and create hypothetical examples for each of these types.
Boolean
For a boolean variable, we could create a variable named ‘border’ and assign it a value of true or false depending whether we want our banner to have a background image or not.
String
For a string variable, we could create a variable named ‘image’ to represent the URL of the image within the banner, and assign it a text value such as ‘www.myimageURL.com’.
Number
For a number variable, we could create a variable named ‘borderWidth’ and assign it a value of 20 if we wanted the border width of the banner to be 20px.
Javascript Objects
When a plethora of variables are eligible to be adjusted remotely for a single flag, Javascript objects may prove to be extremely helpful.
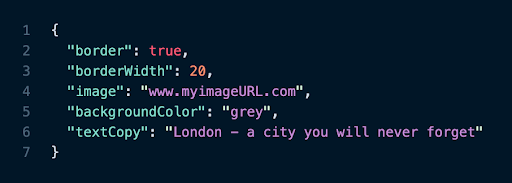
For those not familiar with Javascript objects, they take the following form.

Notice how all of our previous variables, with different types, are all within one JSON variable. This provides extreme flexibility, as lots of data could be placed under the same Javascript object variable. But of course, it would be logical to keep the configurable variables relevant to the specific feature flag.
Here’s a table representation of the above JSON structure:
| Variable Type | Variable Name | Variable Value |
| Boolean | border | true |
| Number | borderWidth | 20 |
| String | image | www.myimageURL.com |
| String | backgroundColor | grey |
| String | textCopy | London – a city you will never forget |
Considerations when planning to incorporate Variables
Like with everything in life, and particularly in tech, simply because a capability exists does not necessarily mean we have to make use of it.
We like to ask a few questions to know if we should consider variables for any given flag, including:
- Are we looking to simply show or hide the flag as is?
- Do we want the capability to change the look and shape of this flag?
- Will we be testing different variations of the flag against one another?
If simply looking to show or hide a flag as is, and have no other intent, then variables aren’t necessarily required. One could argue this is the most limiting approach as it removes a great deal of flexibility, but the option is there indeed.
If a flag is a candidate to be reused in the future with different values, then variables should most certainly be considered. As illustrated above, we can create a template using variables for our flag, and depending on the use case, remotely change the values of these variables as we see fit.
The ability to repeat the same or comparable test without having to code everything all over again is possibly the most crucial part of them for an A/B experimentation journey. There is a feature flag, with several unique variations of it, tested against one another. If, after collecting knowledge from a test, the team wants to repeat the same idea but in a slightly different way, one may add, edit, or delete the flag’s variables, and voilà!
Iteration and reusability has never been easier.
Considerations when creating / validating your features and variables
When it comes to the implementation and usage of these feature flag variables, there tends to be a two-pronged approach that must be taken. The first prong is creating the variables in the platform and assigning default values to them. The second prong is implementing the variables in the source code, so that its value can change depending upon what it is in the platform.
This is of course something you will want to test.
Therefore, we could limit the type of values accepted to our different variables; a string variable should not accept a number.
One should also look to ensure that different variable combinations work as intended across a range of browsers and devices, verifying that each of the variables has a fallback value in the case that no default value has been remotely set, or for when unexpected application errors occur.
A strong suggestion for both low and high maturity programmes is to hand the variables over to the respective owners, and document their configuration for future reference. This will not only help with overall visibility, but allow current and new team members to have a point of reference of all the flags and feature variables in place on the distinct areas of the application.
Conclusion
For companies that want to deliver new features faster and iterate their product while retaining efficiency and quality, feature flagging variables is the answer they’ve been looking for. Their usage will provide your organisation an edge and competitive advantage when it comes to flexibility, speed, reusability, and perhaps most importantly, cost savings.
Variables such as product, geography, device type, feature versions, and more can be set to determine the values within the flag. This means that you can control who sees the banner without pushing any code changes, making it easier to manage new versions of feature releases, and test new product experiences.



